Responsive Webdesign fik sit store gennembrud
I tråd med den teknologiske udvikling, hvor de første smartphones og tablets så dagens lys, blev behovet større og større for et mobilvenligt site. Jf. dst.dk (2017) er mobilen danskernes fortrukne enhed til internetadgang; “94 pct. af danskerne er online dagligt og heraf 81 pct. online flere gange om dagen. Ni ud af ti internetbrugere anvender mobilen til internetadgang, og der er flere danskere, som går på nettet fra en tablet end fra en stationær computer.”
Disse tal viser tydeligt, at tendensen til brugen af smartphones og tablets for at tilgå nettet har opnået en væsentlig volumen og stadigvæk er stødt stigende.
“Responsive Webdesign is so last year”
For mange er Responsive Webdesign en selvfølge. Hvorfor så bruge energi på at skrive et blogindlæg om det i 2018?
Det skal vi fortælle jer. Vi hos Ceptiv ser stadigvæk mange sites, som endnu ikke er responsive eller sågar delvis responsive, og det kan have utrolig stor betydning for din forretning. Det er af den grund, vi skriver blogindlægget, så vi forhåbentlig kan sætte yderligere fokus på vigtigheden af et mobilvenligt site.
Først og fremmest er risikoen for, at brugeren på smartphone vil bounce fra din ikke-responsive website stor. Det er alene af den grund, at dit website er ude af proportioner og vanskeligt at navigere i. Den dårlige brugeroplevelse betyder, at brugerne på smartphones skal bruge unødvendig tid på konstant at zoome ind og ud, og det ender som regel med, at man klikker på det forkerte link alligevel.
En potentiel kunde kan gå tabt på grund af manglende brugervenlighed, men en ligeså betydningsfuld faktor, der skal understreges, ved vigtigheden af et mobilvenligt site, er din forretnings placering på Google.
I takt med den fortsat stigende udvikling, har Google meldt klart ud, at de fra 21. april 2015 vil ændre deres søgealgoritme for at gøre det nemmere for internetbrugere verden over at få det bedste ud af deres søgninger på mobile enheder. Det betyder, at det responsive website vil ranke højere på Google, end sitet der endnu ikke er responsive, og dermed risikerer man at miste en masser kunder.
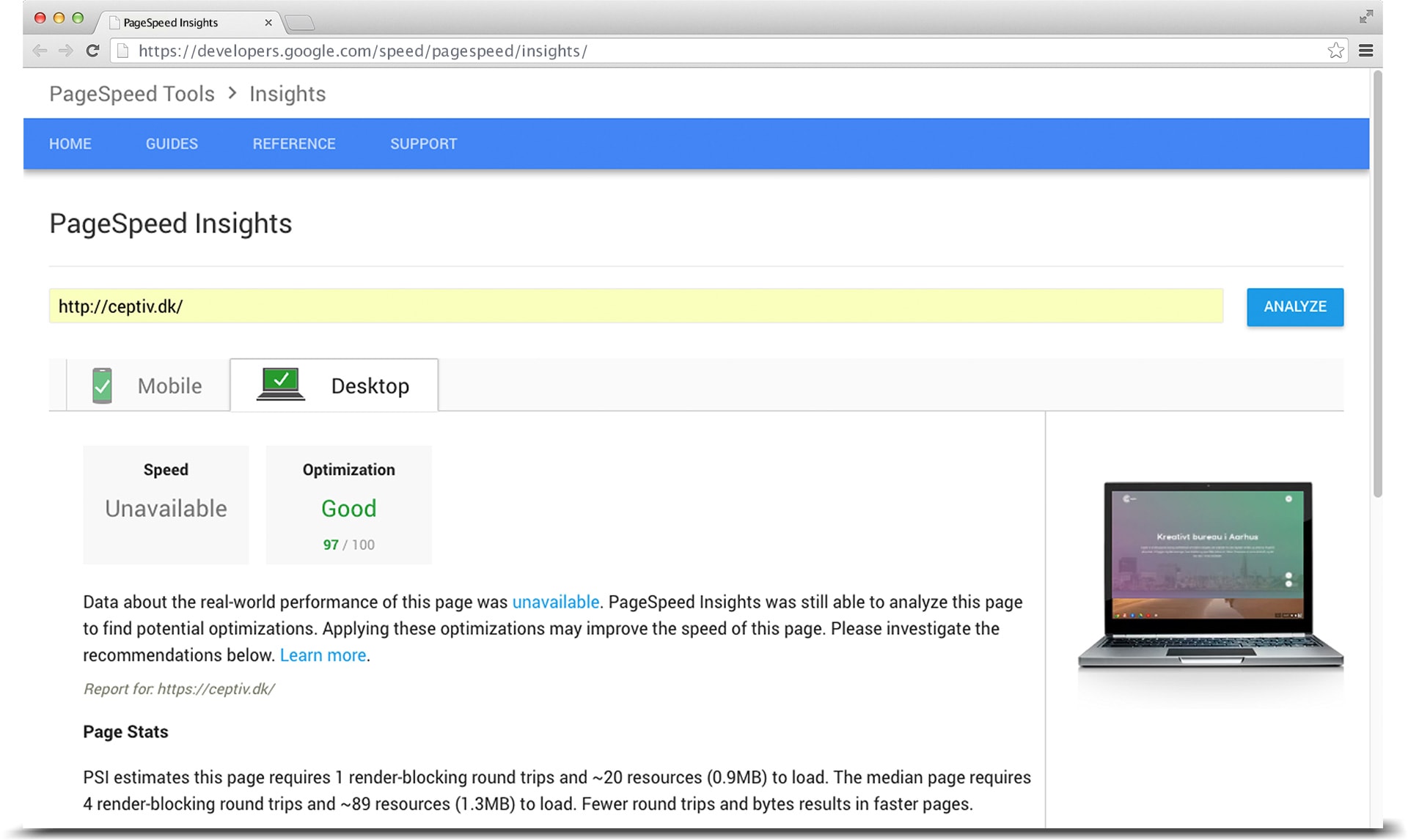
Du kan nemt og enkelt teste om din hjemmeside er mobilvenlig på Google Developers.
Viser testen, at din hjemmeside ikke er mobilvenlig, vil vi råde dig til at få din hjemmeside gjort responsive nu fremfor at vente. Alle hjemmesider bør og skal være responsive, og det kan vi hjælpe dig og din forretning med.
Men hvad så med 2018?
For at understrege vigtigheden af et mobilvenligt site, går vi her yderligere i dybden med de nyeste tiltag fra Google vedrørende mobilvenlige sider.
Det er faktisk sådan, at fra start 2018 er det endnu vigtigere end nogensinde før at have et mobilvenlig site. Faktisk så vigtigt, at hjemmesider nu først designes til mobile enheder og derefter til andre platforme – heraf Mobilefirst. Som navnet indikerer; Mobilen først – det resterende bagefter.
Nedenfor gennemgår vi hurtigt, hvad der vægtes højest fra Googles side. Tjek det igennem og se, om du er opdateret.
Hastighed: Loader din side hurtigt? Et vigtigt parameter – både for din bouncerate, men også for rangeringen på Google.

Du kan bla. teste din hastighed på:
Hvis du har behov for én mere dybdegående analyse, kan du se her hvilke parametre, der har indflydelse på din hastighed.
One column design: På mobilsiden skal der kun være en kolonne. Mobilskærmen er smal, og derfor er der mindre plads.
Touch elementerne forstørres: Tænk på alle os med pølsefingre. Gør det nemt at ramme de enkelte elementer.
Navigeringen gøres nemt: Brugerne skal ikke være i tvivl om hvor ting som f.eks. menuen er. Gør det tydeligt.
Endnu engang understreger vi vigtigheden af et mobilvenligt design. Det er mobilversionen der rangeres først af Google, så vær opmærksom. Hellere i går end i morgen.